Messagebar Svelte 组件
Messagebar Svelte 组件代表 Framework7 的 Messagebar 组件。
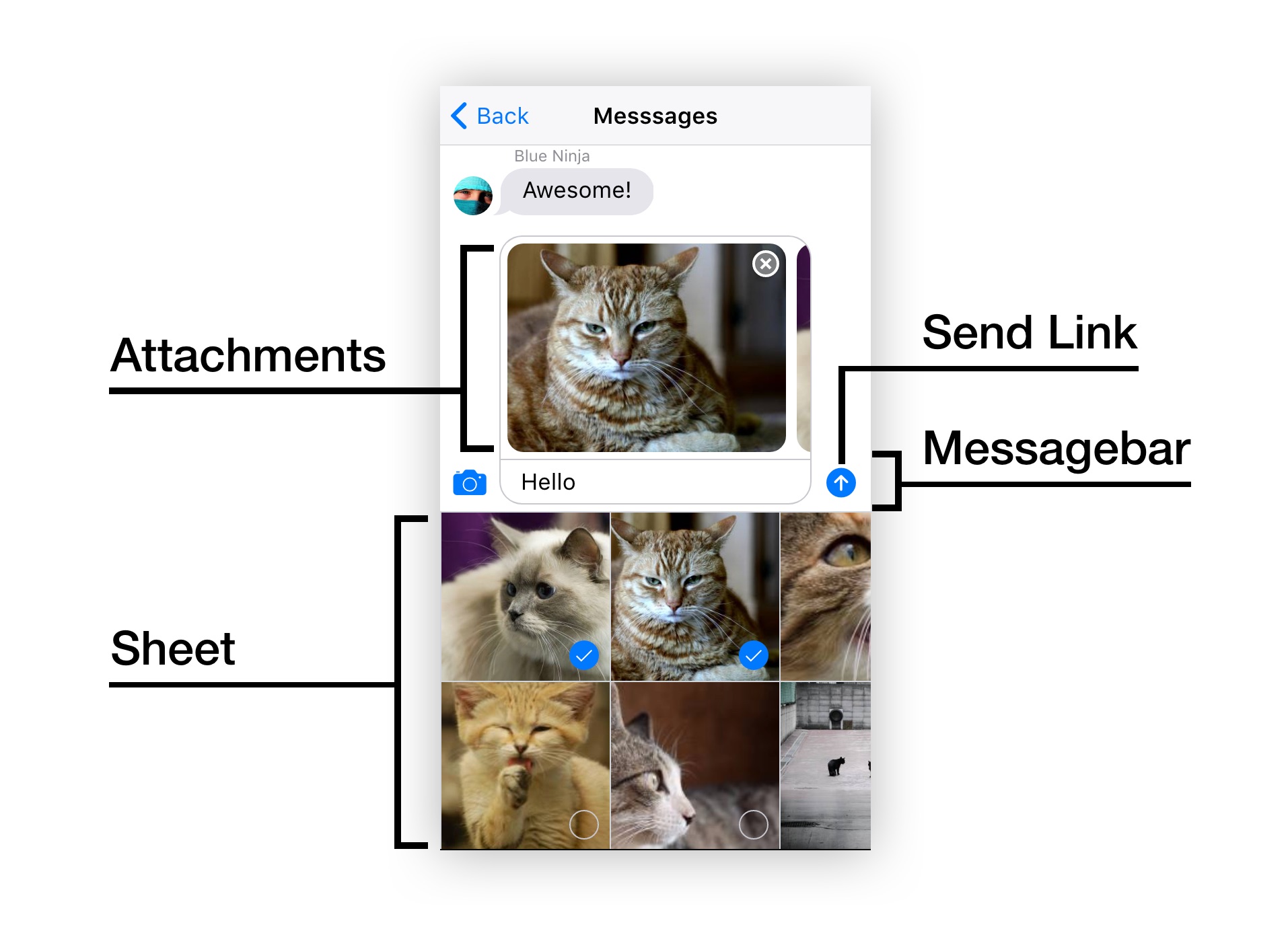
Messagebar 组件
包含以下组件
Messagebar- 主要 messagebar 元素MessagebarSheet- messagebar 表单元素MessagebarSheetImage- messagebar 表单图片项MessagebarSheetItem- messagebar 表单项MessagebarAttachments- messagebar 附件元素MessagebarAttachment- 单个 messagebar 附件元素

Messagebar 属性
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| <Messagebar> 属性 | |||
| init | 布尔值 | true | 初始化 Messagebar |
| name | 字符串 | Textarea "name" 属性 | |
| textareaId | 字符串 数字 | Textarea "id" 属性 | |
| placeholder | 字符串 | 消息 | Textarea 占位符文本 |
| value | 字符串 数字 | Textarea 值 | |
| readonly | 布尔值 | false | 设置 "readonly" Textarea 属性 |
| disabled | 布尔值 | false | 设置 "disabled" Textarea 属性 |
| sendLink | 字符串 | 启用发送链接并指定其文本。如果您使用 send-link 插槽,此属性将被忽略 | |
| maxHeight | 数字 | 定义可调整大小的 Textarea 最大高度 | |
| resizable | 布尔值 | true | 启用可调整大小的 Textarea |
| sheetVisible | 布尔值 | false | 使 messagebar 表单可见/活动 |
| attachmentsVisible | 布尔值 | false | 使 messagebar 附件可见/活动 |
| resizePage | 布尔值 | true | 启用后,当 messagebar Textarea 大小发生变化时,它将调整消息页面大小 |
| <MessagebarSheetImage> 属性 | |||
| image | 字符串 | 表单图片 URL | |
| checked | 布尔值 | false | 指示此表单图片项是否选中 |
| <MessagebarAttachment> 属性 | |||
| image | 字符串 | 附件图片 URL | |
| deletable | 布尔值 | true | 定义附件是否可删除。如果可删除,则将渲染额外的删除按钮 |
Messagebar 事件
| 事件 | 参数 | 描述 |
|---|---|---|
| <Messagebar> 事件 | ||
| change | (event) | 当 messagebar Textarea 元素发生 "change" 事件时触发 |
| input | (event) | 当 messagebar Textarea 元素发生 "input" 事件时触发 |
| focus | (event) | 当 messagebar Textarea 元素发生 "focus" 事件时触发 |
| blur | (event) | 当 messagebar Textarea 元素发生 "blur" 事件时触发 |
| submit send | (value, clear) | 当用户点击 messagebar "发送链接" 时触发 |
| <MessagebarSheetImage> 事件 | ||
| change | (event) | 表单项复选框更改时触发 |
| <MessagebarAttachment> 事件 | ||
| attachmentClick | (event) | 附件点击时触发 |
| attachmentDelete | (event) | 附件删除按钮点击时触发 |
Messagebar 插槽
Messagebar Svelte 组件具有用于自定义元素的附加插槽
default- 元素将插入<div class="toolbar-inner">的末尾。元素before-area- 元素将插入 Textarea 之前。Messagebar 附件位于此处after-area- 元素将插入 Textarea 之后send-link- 元素将插入发送链接内before-inner- 元素将插入<div class="toolbar-inner">之前。元素after-inner- 元素将插入<div class="toolbar-inner">之后。元素。Messagebar 表单位于此处inner-start- 元素将插入<div class="toolbar-inner">的开头。元素inner-end- 元素将插入<div class="toolbar-inner">的末尾。元素。与default插槽相同
<Messagebar placeholder="Message">
<div slot="before-inner">Before inner</div>
<div slot="after-inner">After inner</div>
<div slot="before-area">Before textarea</div>
<div slot="after-area">After textarea</div>
<i class="f7-icons" slot="send-link">arrow_up_fill</i>
<div>Default slot</div>
</Messagebar>渲染成
<div class="toolbar messagebar">
<div>Before inner</div>
<div class="toolbar-inner">
<div class="messagebar-area">
<div>Before textarea</div>
<textarea placeholder="Message"></textarea>
<div>After textarea</div>
</div>
<a href="#" class="link">
<i class="f7-icons" slot="send-link">arrow_up_fill</i>
</a>
<div>Default slot</div>
</div>
<div>After inner</div>
</div>
访问 Messagebar 实例
如果您使用自动初始化来初始化 Messagebar(使用 init={true} 属性)并且需要使用它的 方法和属性,您可以通过调用 .instance() 组件的方法来访问其初始化的实例。例如
<Messagebar bind:this={component}>...</Messagebar>
<script>
let component;
// to get instance in some method
component.instance()
</script>
示例
以下是消息页面的完整示例,它可以与 消息 一起使用
messages.svelte
<script>
import { onMount } from 'svelte';
import {
f7,
f7ready,
Navbar,
Page,
Messages,
MessagesTitle,
Message,
Messagebar,
Icon,
MessagebarAttachments,
MessagebarAttachment,
MessagebarSheet,
MessagebarSheetImage,
} from 'framework7-svelte';
let messagebarInstance;
let attachments = [];
let sheetVisible = false;
let typingMessage = null;
let messageText = '';
let messagesData = [
{
type: 'sent',
text: 'Hi, Kate',
},
{
type: 'sent',
text: 'How are you?',
},
{
name: 'Kate',
type: 'received',
text: 'Hi, I am good!',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-9.jpg',
},
{
name: 'Blue Ninja',
type: 'received',
text: 'Hi there, I am also fine, thanks! And how are you?',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-7.jpg',
},
{
type: 'sent',
text: 'Hey, Blue Ninja! Glad to see you ;)',
},
{
type: 'sent',
text: 'Hey, look, cutest kitten ever!',
},
{
type: 'sent',
image: 'https://cdn.framework7.io/placeholder/cats-200x260-4.jpg',
},
{
name: 'Kate',
type: 'received',
text: 'Nice!',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-9.jpg',
},
{
name: 'Kate',
type: 'received',
text: 'Like it very much!',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-9.jpg',
},
{
name: 'Blue Ninja',
type: 'received',
text: 'Awesome!',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-7.jpg',
},
];
const images = [
'https://cdn.framework7.io/placeholder/cats-300x300-1.jpg',
'https://cdn.framework7.io/placeholder/cats-200x300-2.jpg',
'https://cdn.framework7.io/placeholder/cats-400x300-3.jpg',
'https://cdn.framework7.io/placeholder/cats-300x150-4.jpg',
'https://cdn.framework7.io/placeholder/cats-150x300-5.jpg',
'https://cdn.framework7.io/placeholder/cats-300x300-6.jpg',
'https://cdn.framework7.io/placeholder/cats-300x300-7.jpg',
'https://cdn.framework7.io/placeholder/cats-200x300-8.jpg',
'https://cdn.framework7.io/placeholder/cats-400x300-9.jpg',
'https://cdn.framework7.io/placeholder/cats-300x150-10.jpg',
];
const people = [
{
name: 'Kate Johnson',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-9.jpg',
},
{
name: 'Blue Ninja',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-7.jpg',
},
];
const answers = [
'Yes!',
'No',
'Hm...',
'I am not sure',
'And what about you?',
'May be ;)',
'Lorem ipsum dolor sit amet, consectetur',
'What?',
'Are you sure?',
'Of course',
'Need to think about it',
'Amazing!!!',
];
let responseInProgress = false;
$: attachmentsVisible = attachments.length > 0;
$: placeholder = attachments.length > 0 ? 'Add comment or Send' : 'Message';
onMount(() => {
f7ready(() => {
messagebarInstance = f7.messagebar.get('.messagebar');
});
});
function isFirstMessage(message, index) {
const previousMessage = messagesData[index - 1];
if (message.isTitle) return false;
if (
!previousMessage ||
previousMessage.type !== message.type ||
previousMessage.name !== message.name
)
return true;
return false;
}
function isLastMessage(message, index) {
const nextMessage = messagesData[index + 1];
if (message.isTitle) return false;
if (!nextMessage || nextMessage.type !== message.type || nextMessage.name !== message.name)
return true;
return false;
}
function isTailMessage(message, index) {
const nextMessage = messagesData[index + 1];
if (message.isTitle) return false;
if (!nextMessage || nextMessage.type !== message.type || nextMessage.name !== message.name)
return true;
return false;
}
function deleteAttachment(image) {
const index = attachments.indexOf(image);
attachments.splice(index, 1);
attachments = attachments;
}
function handleAttachment(e) {
const index = f7.$(e.target).parents('label.checkbox').index();
const image = images[index];
if (e.target.checked) {
// Add to attachments
attachments.unshift(image);
} else {
// Remove from attachments
attachments.splice(attachments.indexOf(image), 1);
}
attachments = attachments;
}
function sendMessage() {
const text = messageText.replace(/\n/g, '<br>').trim();
const messagesToSend = [];
attachments.forEach((attachment) => {
messagesToSend.push({
type: 'sent',
image: attachment,
});
});
if (text.length) {
messagesToSend.push({
text,
type: 'sent',
});
}
if (messagesToSend.length === 0) {
return;
}
// Reset attachments
attachments = [];
// Hide sheet
sheetVisible = false;
// Send message
messagesData = [...messagesData, ...messagesToSend];
// Clear
messageText = '';
messagebarInstance.clear();
// Focus area
if (text.length) messagebarInstance.focus();
// Mock response
if (responseInProgress) return;
responseInProgress = true;
setTimeout(() => {
const answer = answers[Math.floor(Math.random() * answers.length)];
const person = people[Math.floor(Math.random() * people.length)];
typingMessage = {
name: person.name,
avatar: person.avatar,
};
setTimeout(() => {
messagesData = [
...messagesData,
{
text: answer,
type: 'received',
name: person.name,
avatar: person.avatar,
},
];
typingMessage = null;
responseInProgress = false;
}, 4000);
}, 1000);
}
</script>
<!-- svelte-ignore a11y-missing-attribute -->
<Page>
<Navbar title="Messages" />
<Messagebar
{placeholder}
{attachmentsVisible}
{sheetVisible}
value={messageText}
onInput={(e) => (messageText = e.target.value)}
>
<a class="link icon-only" slot="inner-start" on:click={() => (sheetVisible = !sheetVisible)}>
<Icon ios="f7:camera_fill" md="material:camera_alt" />
</a>
<a class="link icon-only" slot="inner-end" on:click={sendMessage}>
<Icon ios="f7:arrow_up_circle_fill" md="material:send" />
</a>
<MessagebarAttachments>
{#each attachments as image, index (index)}
<MessagebarAttachment
key={index}
{image}
onAttachmentDelete={() => deleteAttachment(image)}
/>
{/each}
</MessagebarAttachments>
<MessagebarSheet>
{#each images as image, index (index)}
<MessagebarSheetImage
key={index}
{image}
checked={attachments.indexOf(image) >= 0}
onChange={handleAttachment}
/>
{/each}
</MessagebarSheet>
</Messagebar>
<Messages>
<MessagesTitle><b>Sunday, Feb 9,</b> 12:58</MessagesTitle>
{#each messagesData as message, index (index)}
<Message
type={message.type}
image={message.image}
name={message.name}
avatar={message.avatar}
first={isFirstMessage(message, index)}
last={isLastMessage(message, index)}
tail={isTailMessage(message, index)}
htmlText={message.text}
/>
{/each}
{#if typingMessage}
<Message
type="received"
typing={true}
first={true}
last={true}
tail={true}
header={`${typingMessage.name} is typing`}
avatar={typingMessage.avatar}
/>
{/if}
</Messages>
</Page>


