消息栏 React 组件
消息栏 React 组件代表 Framework7 的 消息栏 组件。
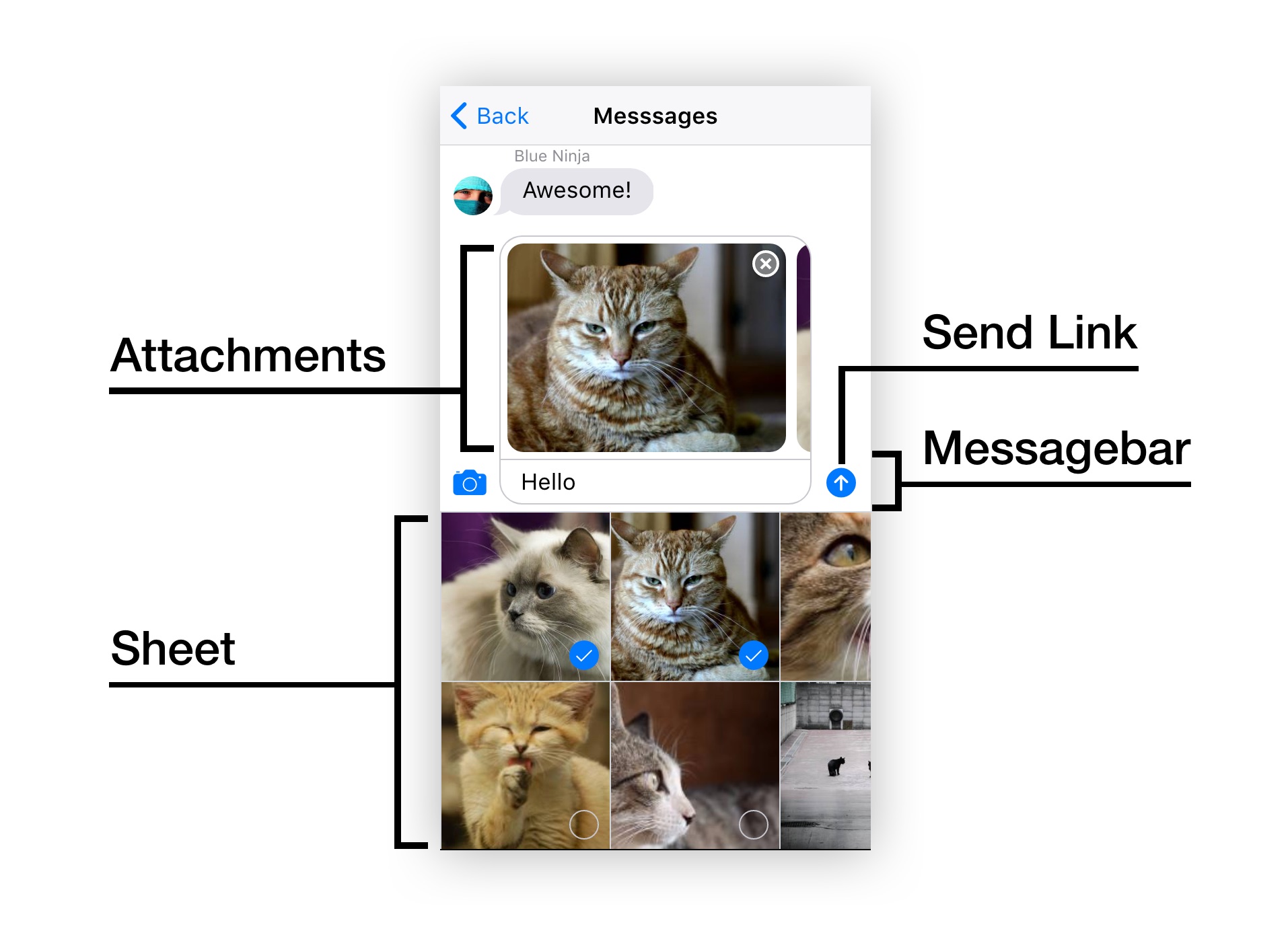
消息栏 组件
包含以下组件:
Messagebar- 消息栏主元素MessagebarSheet- 消息栏表单元素MessagebarSheetImage- 消息栏表单图片项MessagebarSheetItem- 消息栏表单项MessagebarAttachments- 消息栏附件元素MessagebarAttachment- 单个消息栏附件元素

消息栏 属性
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| <Messagebar> 属性 | |||
| init | 布尔值 | true | 初始化消息栏 |
| name | 字符串 | 文本区域 "name" 属性 | |
| textareaId | 字符串 数字 | 文本区域 "id" 属性 | |
| placeholder | 字符串 | 消息 | 文本区域占位符文本 |
| value | 字符串 数字 | 文本区域值 | |
| readonly | 布尔值 | false | 设置 "readonly" 文本区域属性 |
| disabled | 布尔值 | false | 设置 "disabled" 文本区域属性 |
| sendLink | 字符串 | 启用发送链接并指定其文本。如果您使用 send-link 插槽,此属性将被忽略 | |
| maxHeight | 数字 | 定义可调整大小的文本区域最大高度 | |
| resizable | 布尔值 | true | 启用可调整大小的文本区域 |
| sheetVisible | 布尔值 | false | 使消息栏表单可见/活动 |
| attachmentsVisible | 布尔值 | false | 使消息栏附件可见/活动 |
| resizePage | 布尔值 | true | 启用后,当消息栏文本区域大小改变时,它将调整消息页面大小 |
| <MessagebarSheetImage> 属性 | |||
| image | 字符串 | 表单图片 URL | |
| checked | 布尔值 | false | 指示此表单图片项是否选中 |
| <MessagebarAttachment> 属性 | |||
| image | 字符串 | 附件图片 URL | |
| deletable | 布尔值 | true | 定义附件是否可删除。如果可删除,则将渲染额外的删除按钮 |
消息栏 事件
| 事件 | 参数 | 描述 |
|---|---|---|
| <Messagebar> 事件 | ||
| change | (event) | 当消息栏文本区域元素上发生 "change" 事件时将触发此事件 |
| input | (event) | 当消息栏文本区域元素上发生 "input" 事件时将触发此事件 |
| focus | (event) | 当消息栏文本区域元素上发生 "focus" 事件时将触发此事件 |
| blur | (event) | 当消息栏文本区域元素上发生 "blur" 事件时将触发此事件 |
| submit send | (value, clear) | 当用户点击消息栏 "发送链接" 时将触发此事件 |
| <MessagebarSheetImage> 事件 | ||
| change | (event) | 当表单项复选框改变时将触发此事件 |
| <MessagebarAttachment> 事件 | ||
| attachmentClick | (event) | 当点击附件时将触发此事件 |
| attachmentDelete | (event) | 当点击附件删除按钮时将触发此事件 |
消息栏 插槽
消息栏 React 组件为自定义元素提供额外的插槽
default- 元素将插入<div class="toolbar-inner">的末尾。 元素before-area- 元素将插入文本区域之前。消息栏附件位于此处after-area- 元素将插入文本区域之后send-link- 元素将插入发送链接内部before-inner- 元素将插入<div class="toolbar-inner">之前。 元素after-inner- 元素将插入<div class="toolbar-inner">之后。 元素。消息栏表单位于此处inner-start- 元素将插入<div class="toolbar-inner">的开头。 元素inner-end- 元素将插入<div class="toolbar-inner">的末尾。 元素。与default插槽相同
<Messagebar placeholder="Message" onSubmit="this.onSubmit">
<div slot="before-inner">Before inner</div>
<div slot="after-inner">After inner</div>
<div slot="before-area">Before textarea</div>
<div slot="after-area">After textarea</div>
<Icon ios="f7:arrow_up_fill" md="material:send" slot="send-link"></Icon>
<div>Default slot</div>
</Messagebar>渲染到
<div class="toolbar messagebar">
<div>Before inner</div>
<div class="toolbar-inner">
<div class="messagebar-area">
<div>Before textarea</div>
<textarea placeholder="Message"></textarea>
<div>After textarea</div>
</div>
<a href="#" class="link"><i class="icon f7-icons">arrow_up_fill</i></a>
<div>Default slot</div>
</div>
<div>After inner</div>
</div>
示例
以下是消息页面完整示例,它可以与 消息 一起使用
messages.jsx
import React, { useEffect, useRef, useState } from 'react';
import {
Navbar,
Page,
Messages,
MessagesTitle,
Message,
Messagebar,
Link,
MessagebarAttachments,
MessagebarAttachment,
MessagebarSheet,
MessagebarSheetImage,
f7ready,
f7,
} from 'framework7-react';
export default () => {
const images = [
'https://cdn.framework7.io/placeholder/cats-300x300-1.jpg',
'https://cdn.framework7.io/placeholder/cats-200x300-2.jpg',
'https://cdn.framework7.io/placeholder/cats-400x300-3.jpg',
'https://cdn.framework7.io/placeholder/cats-300x150-4.jpg',
'https://cdn.framework7.io/placeholder/cats-150x300-5.jpg',
'https://cdn.framework7.io/placeholder/cats-300x300-6.jpg',
'https://cdn.framework7.io/placeholder/cats-300x300-7.jpg',
'https://cdn.framework7.io/placeholder/cats-200x300-8.jpg',
'https://cdn.framework7.io/placeholder/cats-400x300-9.jpg',
'https://cdn.framework7.io/placeholder/cats-300x150-10.jpg',
];
const people = [
{
name: 'Kate Johnson',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-9.jpg',
},
{
name: 'Blue Ninja',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-7.jpg',
},
];
const answers = [
'Yes!',
'No',
'Hm...',
'I am not sure',
'And what about you?',
'May be ;)',
'Lorem ipsum dolor sit amet, consectetur',
'What?',
'Are you sure?',
'Of course',
'Need to think about it',
'Amazing!!!',
];
const [attachments, setAttachments] = useState([]);
const [sheetVisible, setSheetVisible] = useState(false);
const [typingMessage, setTypingMessage] = useState(null);
const [messageText, setMessageText] = useState('');
const [messagesData, setMessagesData] = useState([
{
type: 'sent',
text: 'Hi, Kate',
},
{
type: 'sent',
text: 'How are you?',
},
{
name: 'Kate',
type: 'received',
text: 'Hi, I am good!',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-9.jpg',
},
{
name: 'Blue Ninja',
type: 'received',
text: 'Hi there, I am also fine, thanks! And how are you?',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-7.jpg',
},
{
type: 'sent',
text: 'Hey, Blue Ninja! Glad to see you ;)',
},
{
type: 'sent',
text: 'Hey, look, cutest kitten ever!',
},
{
type: 'sent',
image: 'https://cdn.framework7.io/placeholder/cats-200x260-4.jpg',
},
{
name: 'Kate',
type: 'received',
text: 'Nice!',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-9.jpg',
},
{
name: 'Kate',
type: 'received',
text: 'Like it very much!',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-9.jpg',
},
{
name: 'Blue Ninja',
type: 'received',
text: 'Awesome!',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-7.jpg',
},
]);
const responseInProgress = useRef(false);
const messagebar = useRef(null);
const attachmentsVisible = () => {
return attachments.length > 0;
};
const placeholder = () => {
return attachments.length > 0 ? 'Add comment or Send' : 'Message';
};
useEffect(() => {
f7ready(() => {
messagebar.current = f7.messagebar.get('.messagebar');
});
});
const isFirstMessage = (message, index) => {
const previousMessage = messagesData[index - 1];
if (message.isTitle) return false;
if (
!previousMessage ||
previousMessage.type !== message.type ||
previousMessage.name !== message.name
)
return true;
return false;
};
const isLastMessage = (message, index) => {
const nextMessage = messagesData[index + 1];
if (message.isTitle) return false;
if (!nextMessage || nextMessage.type !== message.type || nextMessage.name !== message.name)
return true;
return false;
};
const isTailMessage = (message, index) => {
const nextMessage = messagesData[index + 1];
if (message.isTitle) return false;
if (!nextMessage || nextMessage.type !== message.type || nextMessage.name !== message.name)
return true;
return false;
};
const deleteAttachment = (image) => {
const index = attachments.indexOf(image);
attachments.splice(index, 1);
setAttachments([...attachments]);
};
const handleAttachment = (e) => {
const index = f7.$(e.target).parents('label.checkbox').index();
const image = images[index];
if (e.target.checked) {
// Add to attachments
attachments.unshift(image);
} else {
// Remove from attachments
attachments.splice(attachments.indexOf(image), 1);
}
setAttachments([...attachments]);
};
const sendMessage = () => {
const text = messageText.replace(/\n/g, '<br>').trim();
const messagesToSend = [];
attachments.forEach((attachment) => {
messagesToSend.push({
image: attachment,
});
});
if (text.length) {
messagesToSend.push({
text,
});
}
if (messagesToSend.length === 0) {
return;
}
setAttachments([]);
setSheetVisible(false);
setMessagesData([...messagesData, ...messagesToSend]);
setMessageText('');
// Focus area
if (text.length) messagebar.current.focus();
// Mock response
if (responseInProgress.current) return;
responseInProgress.current = true;
setTimeout(() => {
const answer = answers[Math.floor(Math.random() * answers.length)];
const person = people[Math.floor(Math.random() * people.length)];
setTypingMessage({
name: person.name,
avatar: person.avatar,
});
setTimeout(() => {
setTypingMessage(null);
setMessagesData([
...messagesData,
...messagesToSend,
{
text: answer,
type: 'received',
name: person.name,
avatar: person.avatar,
},
]);
responseInProgress.current = false;
}, 4000);
}, 1000);
};
return (
<Page>
<Navbar title="Messages"></Navbar>
<Messagebar
placeholder={placeholder()}
attachmentsVisible={attachmentsVisible()}
sheetVisible={sheetVisible}
value={messageText}
onInput={(e) => setMessageText(e.target.value)}
>
<Link
iconIos="f7:camera_fill"
iconMd="material:camera_alt"
slot="inner-start"
onClick={() => {
setSheetVisible(!sheetVisible);
}}
/>
<Link
iconIos="f7:arrow_up_circle_fill"
iconMd="material:send"
slot="inner-end"
onClick={sendMessage}
/>
<MessagebarAttachments>
{attachments.map((image, index) => (
<MessagebarAttachment
key={index}
image={image}
onAttachmentDelete={() => deleteAttachment(image)}
/>
))}
</MessagebarAttachments>
<MessagebarSheet>
{images.map((image, index) => (
<MessagebarSheetImage
key={index}
image={image}
checked={attachments.indexOf(image) >= 0}
onChange={handleAttachment}
/>
))}
</MessagebarSheet>
</Messagebar>
<Messages>
<MessagesTitle>
<b>Sunday, Feb 9,</b> 12:58
</MessagesTitle>
{messagesData.map((message, index) => (
<Message
key={index}
type={message.type}
image={message.image}
name={message.name}
avatar={message.avatar}
first={isFirstMessage(message, index)}
last={isLastMessage(message, index)}
tail={isTailMessage(message, index)}
>
{message.text && (
<span slot="text" dangerouslySetInnerHTML={{ __html: message.text }} />
)}
</Message>
))}
{typingMessage && (
<Message
type="received"
typing={true}
first={true}
last={true}
tail={true}
header={`${typingMessage.name} is typing`}
avatar={typingMessage.avatar}
/>
)}
</Messages>
</Page>
);
};


